Update: With git v1.7.9.5, this hack below is not needed anymore. Gitweb comes with sidebyside diff.
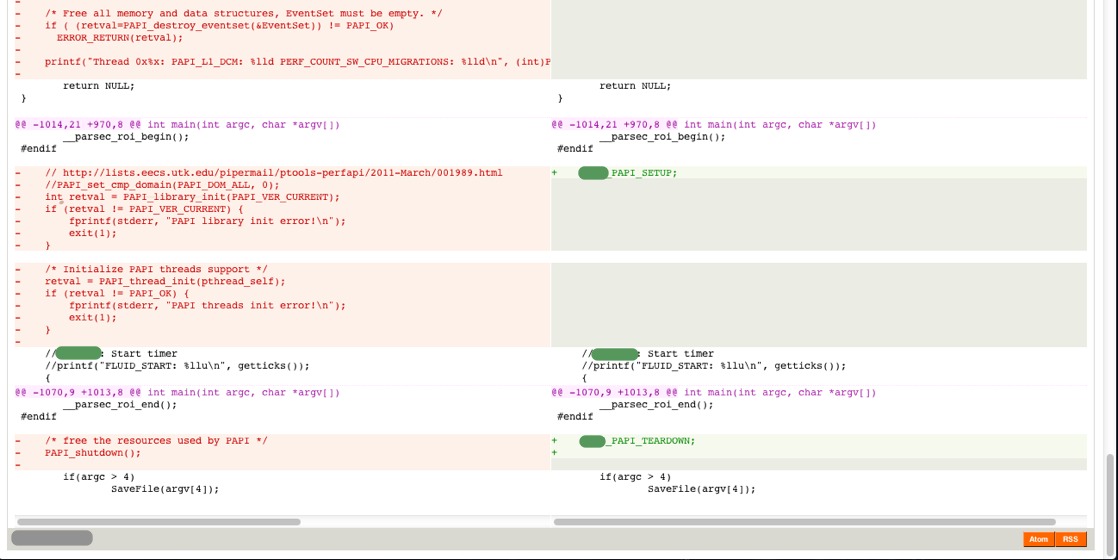
Bonus: Simultaneously scroll left and right files with overflow.
Dependencies: jQuery
Usage: Simply include jQuery in gitweb/gitweb.cgi (within the head tag).
Future work: Going by this thread on kerneltrap.org, ‘side-by-side’ diff appears to have been on the team’s TODO list and never gotton around to being implemented. So, except for the simultaneous scrolling, I intend to port this to Perl and hope to get it integrated into Gitweb core. Simultaneous scrolling needs to be done in Javascript and the fact that external dependencies are frowned upon,
Note that we frown upon introducing extra dependencies for gitweb, unless they are optional, and best detected automatically.
scrolling needs to be handled separately in gitweb.js (the currently implementation depends on jQuery).